HTML学习1
Contents
###Web构成:
主要包括结构(structure)、表现(presentation)和行为(behavior)三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,HTML |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,JavaScript |
Web标准提出的最佳体验方案:结构、样式、行为相分离。即,结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。
HTML语法规范
基本语法概述
- HTML标签是由尖括号包含的关键词,例如 <html>。
- HTML标签通常是成对出现的,例如 <htlm> 和 </html>。称之为双标签。其中第一个是开始标签,第二个是结束标签。
- 有些特殊标签是单个出现,例如 <br />,称之为单标签。
标签关系
双标签关系可以分为两类:包含关系 和 并列关系。
|
|
HTML基本结构标签
第一个HTML
每个网页都会有一个基本的结构标签(也称骨架标签),网页内容在这些基本标签上书写。
| 标签名 | 定义 | 说明 |
|---|---|---|
| <html> </html> | HTML标签 | 页面中最大的标签,跟标签 |
| <head> </head> | 文档的头部 | head标签中必须包含title标签 |
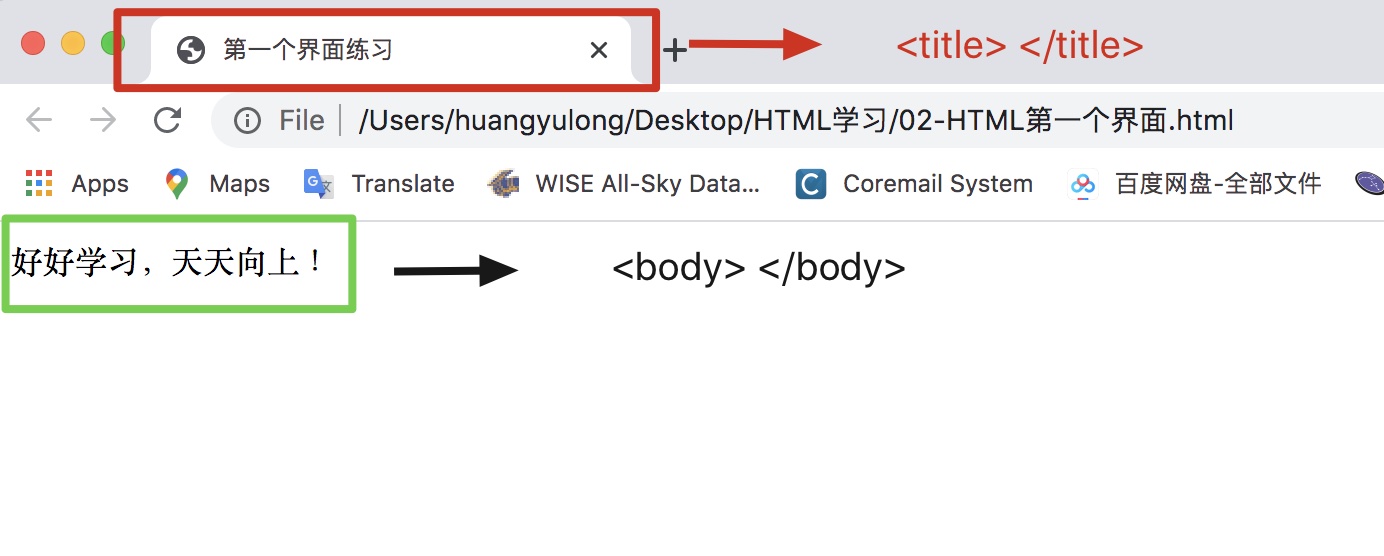
| <title> </title> | 文档的标题 | 网页标题 |
| <body> </body> | 文档的主体 | 网页内容 |
HTML文档的后缀名必须是html or htm,浏览器的作用就是读取HTML文档,并以网页形式显示出它们。
例子:
|
|