CSS学习1
Contents
CSS 简介
语法规范:
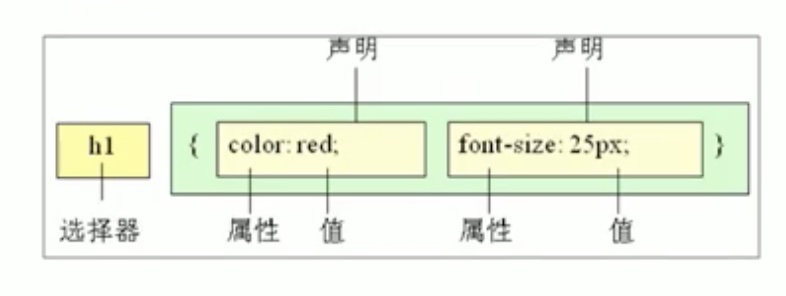
CSS 规则由两个主要的部分构成:选择器 和 一条或多条声明。

Figure1: 选择器–表示给h1标签修改样式;声明–怎样去修改。
- 选择器:是用于指定CSS样式的HTML标签,花括号内是对该标签设置的具体样式。
- 属性和属性值 以键值 对的形式出现,不同属性以分号分开。
- CSS语法是放在HTML标签head内的标签style中。
选择器的分类
选择器可以分为 基础选择器 和 复合选择器。
**基础选择器:**是由单个选择器构成的,基础选择器又分为:标签选择器、类选择器、id选择器和通配符选择器。
- **标签选择器:**是指用HTML标签名作为选择器,按标签名名分类,为页面中某一类标签指定统一的CSS样式。
- **类选择器:**单独选一个或者某几个标签,可以使用类选择器。首先定义一个类名,然后被选择的标签通过class属性引用类名,即可对该标签修改类定义的属性值。
**注意:类名以点开头(.red )类名是自定义的。不能用HTML标签名。 **
此外,我们可以给一个标签指定多个类名,从而达到更多的选择目的。正如class含义一样。
- 多个类在class属性后面必须用空格分开
- 多类名的好处就是提取共性!
- **id选择器:**可以为标有 特定id的HTML元素 指定特定样式。HTML元素,以id属性来设置id选择器。css中id选择器以 # 定义。只能调用一次,别的标签不能使用。正如id含义一样。
- **通配符选择器:**在CSS中,通配符选择器使用 ***** 定义,它表示选取HTML页面中所有的元素(标签)。所以无需写名字。不需要取调用!
###字体
字体系列
CSS中,使用 font-family 属性定义文本的字体系列。可以定义多个字体,系统会优先选用第一个字体格式格式,如果没有改字体会移步到下一个,如果都没有,采用系统默认字体。一般会对把字体格式指定给body标签。多个字体标签,用英文逗号分开,一个字体有多个单词,用空格分隔。
字体大小
CSS使用 font-size 属性定义字体大小。数字后面要带px单位。标题,需要单独指定文字大小。
字体粗细
CSS使用 font-weight 属性定义字体的粗细。详细在网上查找一些属性值!
文字样式
CSS中使用 font-style 来设置字体样式。
字体的复合属性
|
|
注意:不能颠倒上述顺序,font-size 和 font-family必须有。其他的可以省略。属性之间空格分开。
CSS文本属性
CSS Text(文本)属性可以定义文本的外观,比如文本字体的颜色,对齐文本,装饰文本,文本缩进,行间距等。
文本颜色
|
|
| 表示方式 | 属性值 |
|---|---|
| 预定义的颜色值 | red, green, blue … |
| 十六进制 | #FF0000, #FF6600, #29D794 … |
| RGB代码 | rgb(255,0,0) or rgb(100%, 0%, 0%) |
注:开发中最常用的是十六进制
对齐文本
text-align 属性用于设置元素内文本内容的 水平对齐方式。
|
|
装饰文本
比如,下划线,删除线,上划线等。使用 text-decoration 属性。
|
|
文本缩进
CSS中使用 text-indent 属性。通常是将段落的首行缩进。
|
|
注:负值表示突进。em 是一个相对单位,1em就是当前元素1个文字的大小。如果当前元素没有设置大小,则会按照父元素的1个文字大小。
行间距
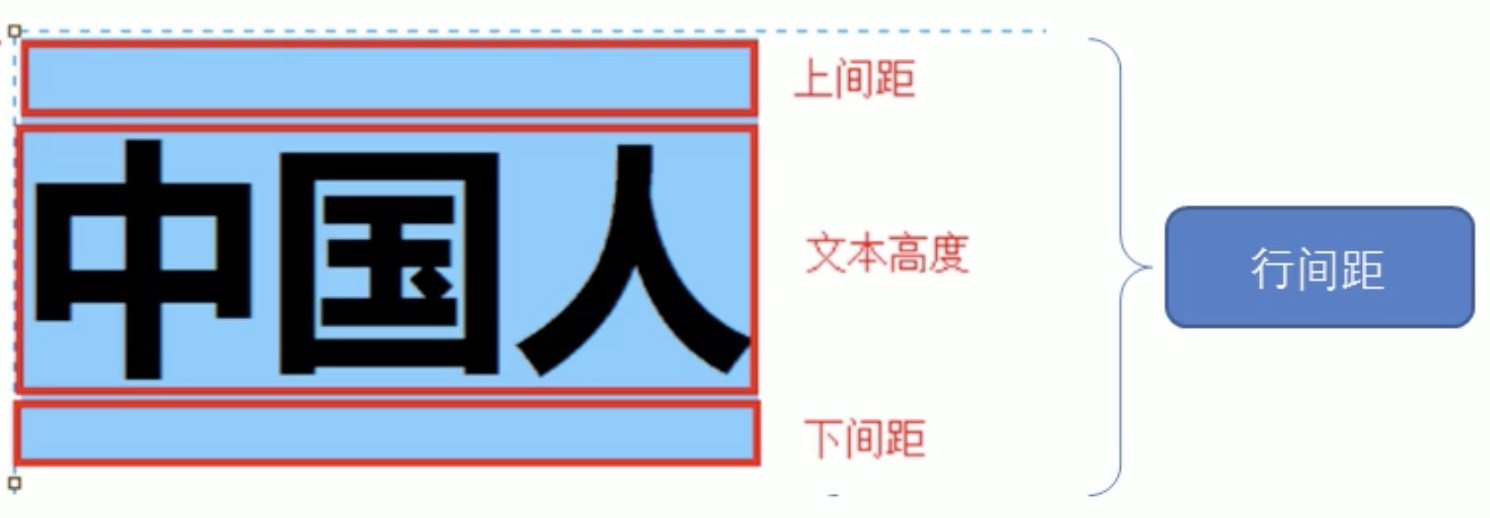
CSS中使用 line-height 属性用于设置行间距。可以控制文字行与行之间的距离。

Figure2: 对行间距的设置是不会改变字体的大小,而是改变上间距与下间距。行高=文字高度+上间距+下间距。
|
|
CSS 引入方式
按照CSS样式书写的位置(引入的方式),可以分为三类:
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
内部样式表
内部样式表:是写到html页面内部,是将所有的CSS代码抽取出来,单独放到一个style标签中。
|
|
- 理论上,style标签可以放在HTML文档任何地方。但是一般会放在文档的head标签中。此种方式可以控制整个HTML页面中的元素。结构清晰,但是并没有完全分离。所以称之为:嵌入式。练习中经常使用!
行内样式表
行内样式表是在元素标签内部的 style属性中设定CSS样式。不推荐使用!
|
|
外部样式表
开发中最常使用的方法!核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML中。
-
第一步:新建一个后缀名为 .css 的样式文件,把所有的CSS代码都放到此文件中。
-
在HTM页面中,使用link标签,引入这个CSS文件。
1<link rel="stylesheet" href="CSS文件路径">rel:定义当前文档与被链接文档之间的关系,在这里需要指定 “stylesheet” 表示被链接的文档是一个样式表文件。
Emmet语法
Emmet语法的前身是Zen coding,它使用缩写来提高html/css的编写速度。Vscode内部已经集成该语法。
- 生成标签直接输入标签名+tab键即可
- 如果想要生成多个相同标签,标签名后加上*和数字:div*3 + tab即可生成3个div标签。
- 如果有父子级关系的标签,可以用 >, 比如:ul>li,中间没空格
- 如果有兄弟关系标签,用 +, 比如:div+p,中间没空格
- 如果生成带有类名或者id名字,直接写.demo 或者 #two+tab
- 如果生成的div类名是有顺序的,可以用自增号$
- 如果想生成的标签默认带有文字用{}
复合选择器
在CSS中,可以根据选择器的类型把选择器分为 基础选择器 和 复合选择器。复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
后代选择器(重要)
后代选择器又称包含选择器,可以选择父元素里面子元素,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就称为外层标签的后代。
|
|
上述代码实现把ol标签下的li标签都设置为green颜色。