Cookie技术
Contents
Cookie技术产生的原因
我们知道,HTTP协议是客户端和服务器之间的通信协议。客户端向服务器端发送请求,服务器端向客户端产生响应回复来达成通信。
**HTTP是一种不保存状态,即无状态(stateless)协议。**也就是说,它不对之前发生过的请求和响应的状态进行管理。
可是随着Web的不断发展,因HTTP无状态而导致某些情况下通信变得棘手很多。比如,我们登录到一家购物网站,当我们点开某一款商品跳到该网站的其它页面后,我们还希望自己的账号处于登陆状态,这时候又该怎么办呢?
为了解决HTTP协议无状态的特征,于是引入了Cookie技术。通过在HTTP通信里面添加Cookie信息,就可以管理客户端状态了。
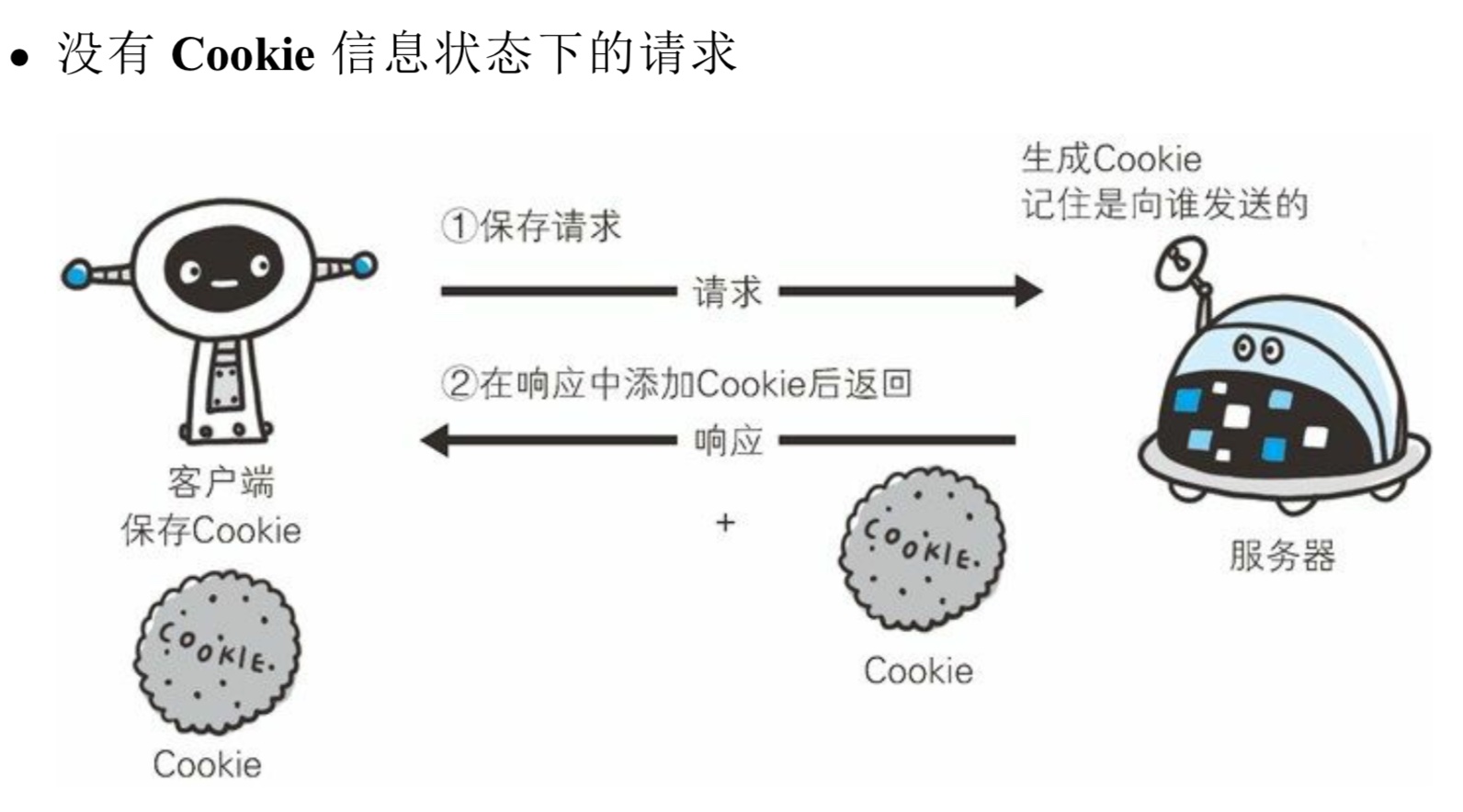
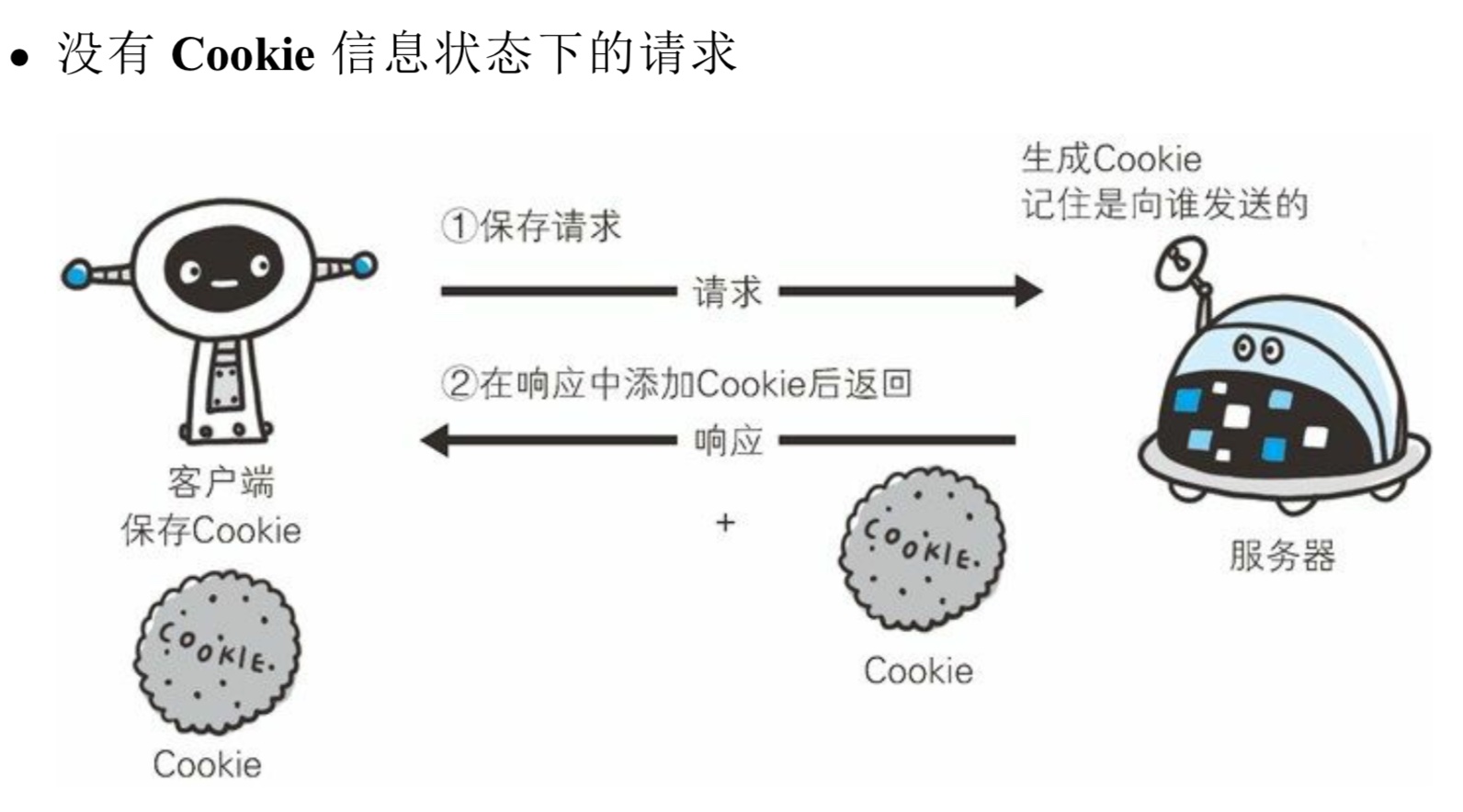
Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端的状态。


- 客户端第一次向服务器发送请求时,服务器端会自动生成cookie信息,用来记录是哪一个客户端发送过来的;然后把cookie信息添加到响应报文中;客户端保留cookie信息。
- 第二次发送(带有cookie信息)的请求,服务器检查cookie,识别出是哪一台客户端的发来的。
HTTP请求报文和响应报文内容如下:

为Cookie服务的首部字段
本节对目前使用最为广泛普及的标准进行说明。
| 首部字段名 | 说明 | 首部类型 |
|---|---|---|
| Set-Cookie | 开始状态管理所使用的Cookie信息 | 响应首部字段 |
| Cookie | 服务器接受到的Cookie信息 | 请求首部字段 |
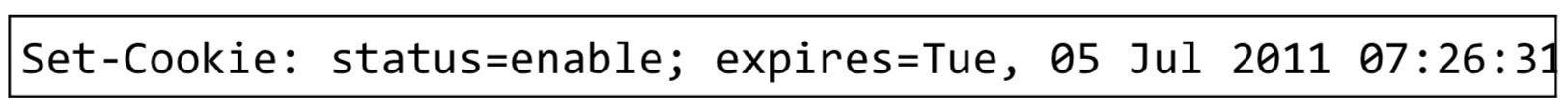
Set-Cookie

当服务器准备开始管理客户端的状态时,会事先告知各种信息。
Set-Cookie字段的属性
| 属性 | 说明 |
|---|---|
| NAME=VALUE | 赋予Cookie的名称和其值(必须项) |
| expirse=DATE | Cookie的有效期(若不明确指定则默认为浏览器关闭前为止) |
| path=PATH | 将服务器上的文件目录作为Cookie的适用对象(若不指定则默认为文档所在的文件目录) |
| domain=域名 | 作为Cookie适用的对象的域名(若不指定则默认为创建Cookie的服务器的域名) |
| Secure | 仅在HTTPS安全通信时才会发送Cookie |
| HttpOnly | 加以限制,使Cookie不能被JavaScript脚本访问 |
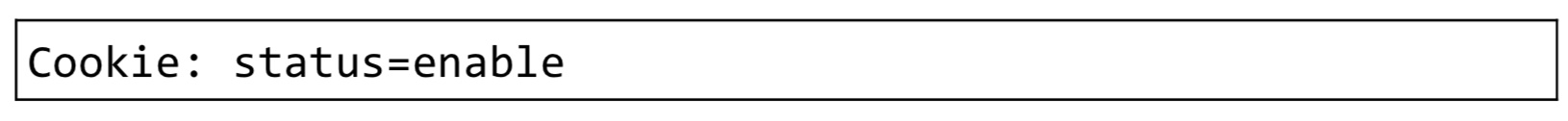
Cookie

首部字段Cookie会告知服务器,当客户端想获得HTTP状态管理支持时,就会在请求中包含从服务器接收到的Cookie。收到多个Cookie时,同样可以以多个Cookie形式发送。
参考
图解HTTP-日-上野·宣著